คำสั่งเกี่ยวกับAngular
วันพฤหัสบดีที่ 21 กุมภาพันธ์ พ.ศ. 2562
การนำAngular App ขึ้น Server ไปใช้งาน
https://www.ninenik.com


การนำ Angular App ไปใช้งาน
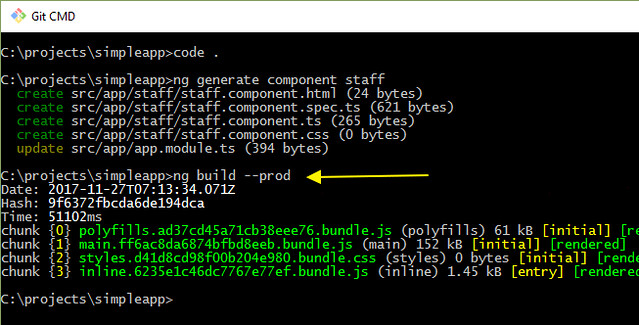
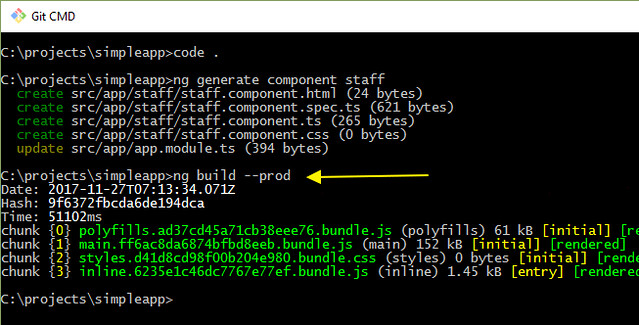
เราสามารถใช้คำสั่ง ng build เพื่อทำการ complie Angular App ไปใช้งาน เช่น อัพโหลดขึ้น server หลังจากทดสอบ
App และพร้อมใช้งานเป็นที่เรียบร้อยแล้ว โดยคำสั่ง ng build นั้นจะทำการ complie ไฟล์ต่างๆ ในโฟลเดอร์ src โดยจะพยายามรวมไฟล์ต่างๆ บีบอัดไว้ในชุดไฟล์เดียวกัน แล้วเก็บไว้ในโฟลเดอร์ dist
ดูตัวอย่างการใช้งาน และผลลัพธ์ประกอบ
C:\projects\simpleapp>ng build --prod

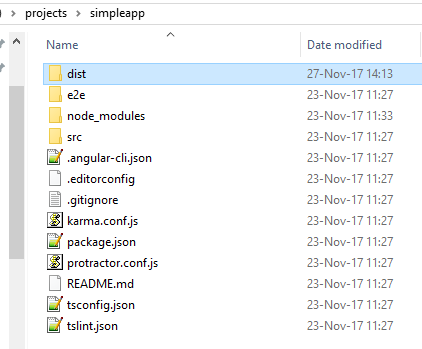
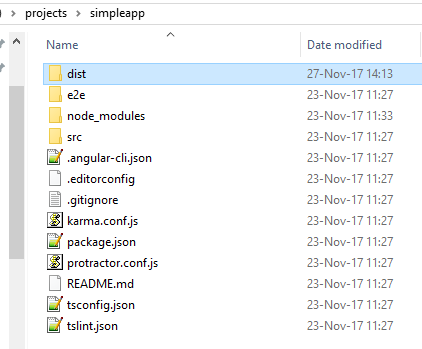
โฟลเดอร์ของไฟล์ที่เราจะนำไปใช้งานจะอยู่ในโฟลเดอร์ dist

สมัครสมาชิก:
ความคิดเห็น (Atom)