การนำ Angular App ไปใช้งาน
เราสามารถใช้คำสั่ง ng build เพื่อทำการ complie Angular App ไปใช้งาน เช่น อัพโหลดขึ้น server หลังจากทดสอบ
App และพร้อมใช้งานเป็นที่เรียบร้อยแล้ว โดยคำสั่ง ng build นั้นจะทำการ complie ไฟล์ต่างๆ ในโฟลเดอร์ src โดยจะพยายามรวมไฟล์ต่างๆ บีบอัดไว้ในชุดไฟล์เดียวกัน แล้วเก็บไว้ในโฟลเดอร์ dist
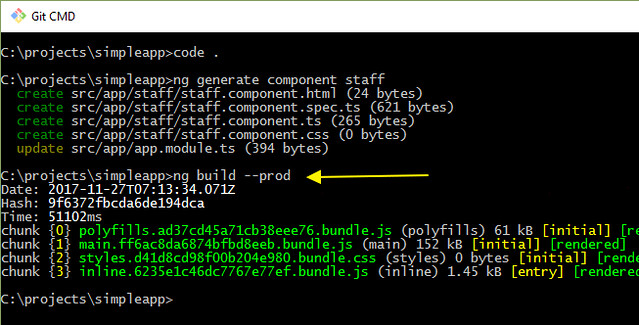
ดูตัวอย่างการใช้งาน และผลลัพธ์ประกอบ
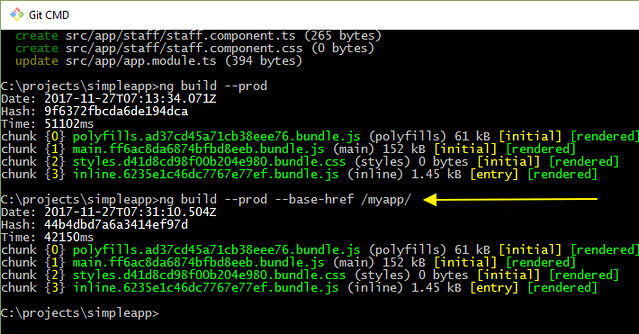
C:\projects\simpleapp>ng build --prod

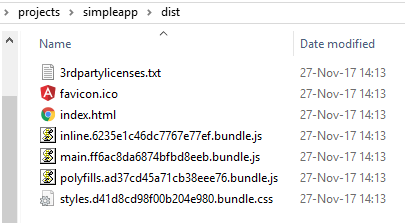
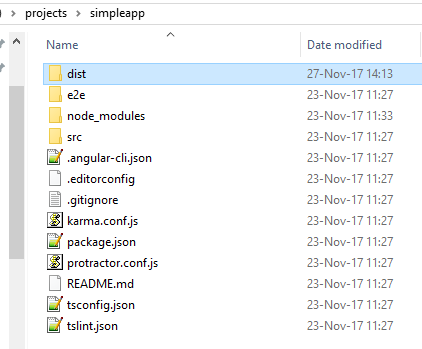
โฟลเดอร์ของไฟล์ที่เราจะนำไปใช้งานจะอยู่ในโฟลเดอร์ dist
ไฟล์ด้านในนี้ คือไฟล์ที่มีการบีบอัดและรวมไฟล์ต่างๆ ไว้ไฟล์เดียว แยกไปแต่ละส่วน หรือที่เรียกว่า bundle

เราสามารถใช้ไฟล์เหล่านี้อัพขึ้น server เพื่อใช้งานได้ทันที แต่เดียวก่อน การใช้คำสั่ง ng build --prod นั้น
ไฟล์ที่ได้ เราต้องอัพโหลดไปที่ root ของ server จึงจะสามารถรันได้ปกติ ถ้าเราอัพไปไว้ในโฟลเดอร์อืนๆ ตัวโค้ด
จะไม่สามารถทำงานได้ เนื่องจาก path ไม่ถูกต้อง
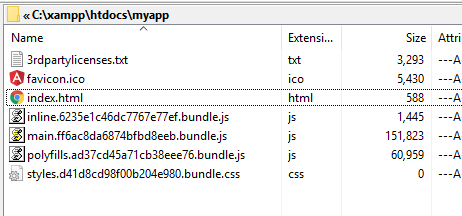
เรามาลองสมมติที่เครื่องของเราเป็น server โดยในที่นี้ใช้ xampp ถ้าเราอัพไฟล์ทั้งหมดไปไว้ในโฟลเดอร์ htdocs
ตัว Angular App ของเราก็จะทำงานได้ตามปกติ เช่นเดียวกันกับ ถ้าเราอัพขึ้นไปไว้ในโฟลเดอร์ public_html หรือ root
บน server จริง แต่ในที่นี้เราไม่ต้องการอัพไปไว้ในส่วนของ root เราต้องการอัพไปไว้ในโฟลเดอร์ใดโฟลเดอร์หนึ่งที่เรา
ต้องการ สมมติเป็น myapp

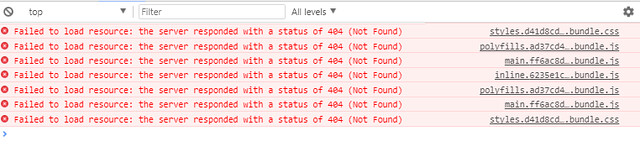
ทดสอบรัน App ของเราดู จะพบว่า app ไม่ทำงาน

จะเห็นว่าเป็นหน้าเพจสีขาวไม่มีการแสดงอะไร ถ้าตรวจสอบผ่าน dev tool ในส่วนของ console ก็จะพบการแจ้ง error
ว่าไม่พบ path ไฟล์ต่าง

ดังนั้นในกรณีที่เราต้องการนำไปใช้งาน โดยไม่ได้ไว้ใน root แต่ต้องการไว้ในโฟลเดอร์เฉพาะ
ที่เราต้องการ เราต้องทำการระบุ path เข้าในในขั้นตอนการ build ด้วย ดังนี้
เราต้องการไว้ในโฟลเดอร์ myapp ก็ใช้คำสั่ง เป้น
C:\projects\simpleapp>ng build --prod --base-href /myapp/

สามารถใช้คำสั่งตัวย่อเป็น ng build --prod --bh /myapp/ แทนได้
เสร็จแล้วเราก็ทำการอัพโหลดไฟล์ในโฟลเดอร์ dist ที่ได้จากการ build ใหม่ ไปทับไฟล์เก่าในโฟลเดอร์ myapp ได้เลย
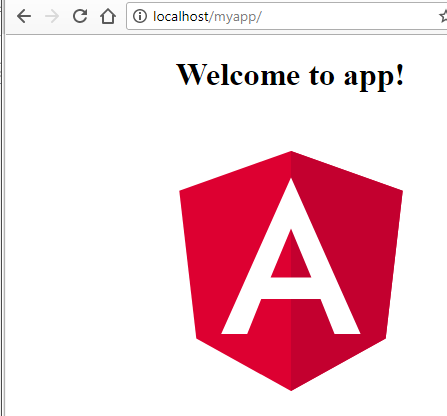
แล้วทดสอบการทำงาน เรียกผ่านบราวเซอร์ใหม่อีกครั้ง

จะเห็นว่า App ของเราแสดงผลลัพธ์ และทำงานได้แล้ว
นี่คือส่วนหนึ่งของเนื้อหาเบื้องต้น เพื่อทำความคุ้นเคยกับการใช้งาน Angular CLI ใน Angular Project ซึ่งเราจะได้เรียน

ไม่มีความคิดเห็น:
แสดงความคิดเห็น